Using TabLayout and ViewPager with CollapsingToolbarLayout

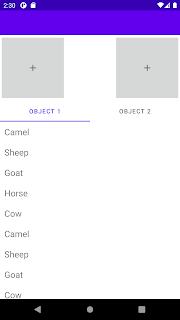
Using android TabLayout and new viewpager2 you can make your fragment layout inside tab layout to make them have expand collapse. To make the top layout collapse you have to use CollapsingToolbarLayout with combination of other layouts and properties. Below is the example where we use TabLayout , ViewPager2 with FragmentStateAdapter to host fragments. Main Activity Layout which host CollapsingToolbarLayout , TabLayout , ViewPager2 you can have this inside fragment also so viewpager can host other fragments. activity_tab_layout.xml <? xml version ="1.0" encoding ="utf-8" ?> <androidx.coordinatorlayout.widget.CoordinatorLayout xmlns: android ="http://schemas.android.com/apk/res/android" xmlns: app ="http://schemas.android.com/apk/res-auto" xmlns: tools ="http://schemas.android.com/tools" android :layout_width ="match_parent" android :layout_height ="match_parent" android :fitsSystemWind